
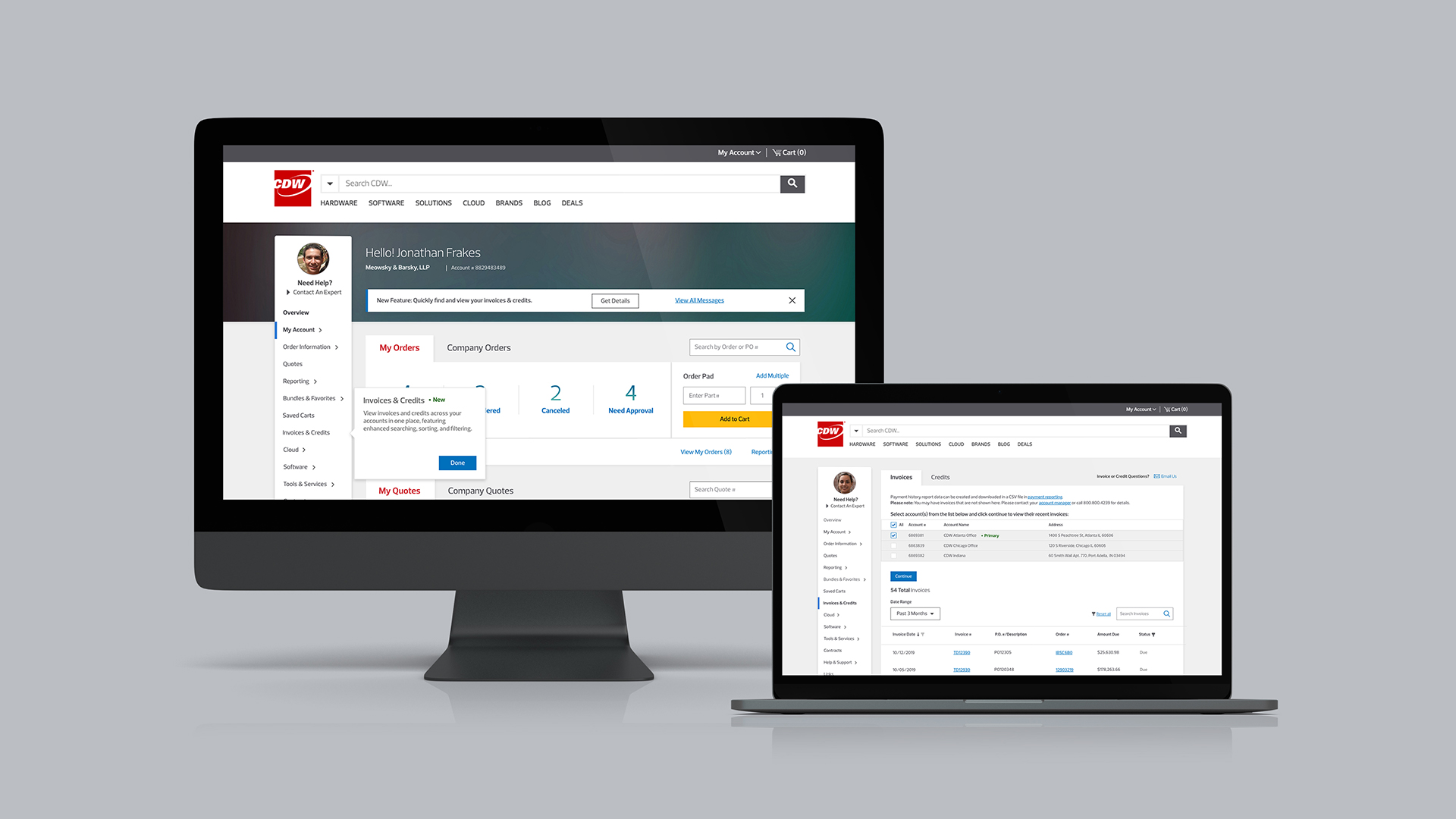
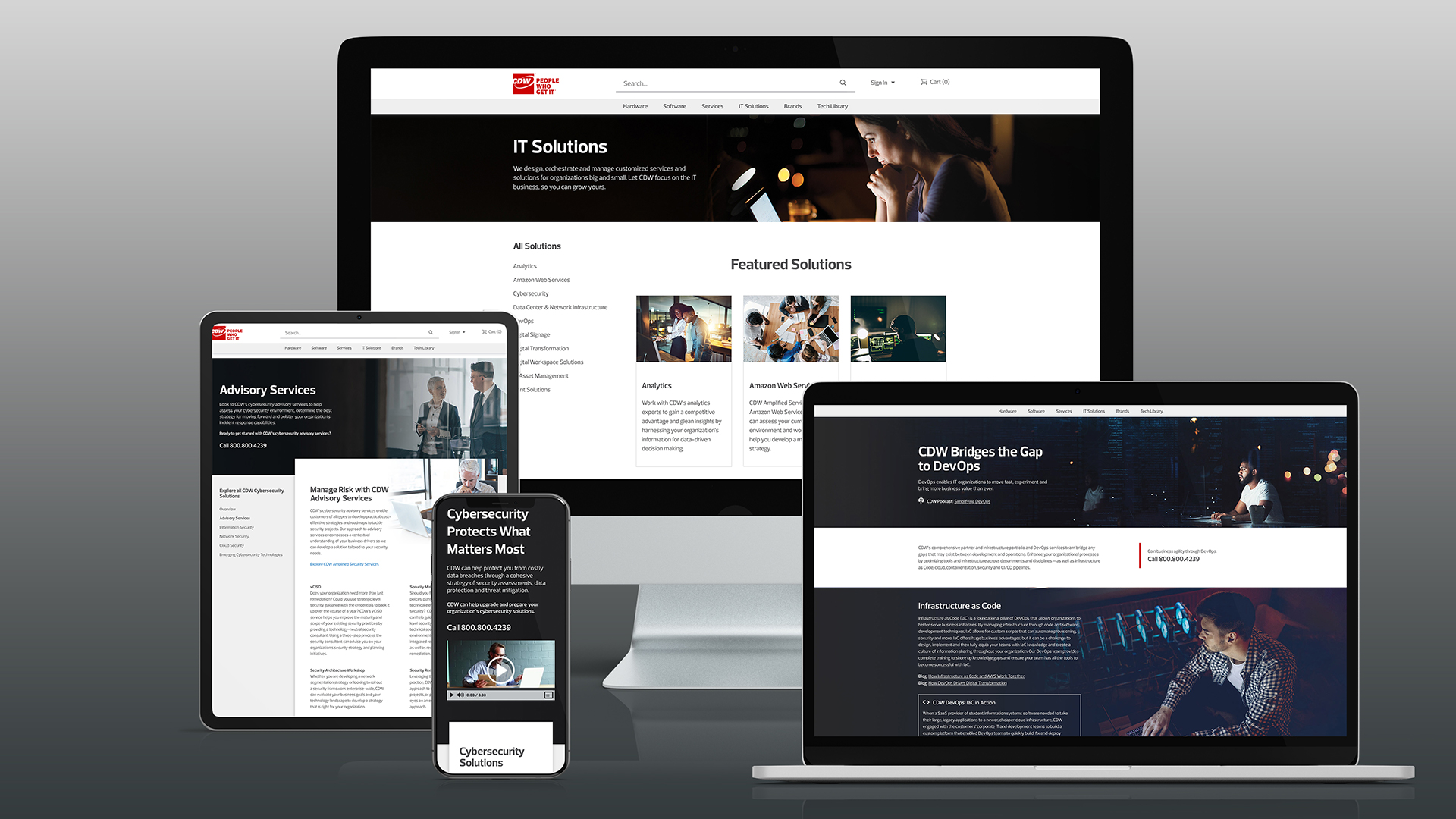
Homepages Redesign
2020 CASE STUDY
CDW, incorporated in 1984, provides technology products and services for business, government, and education. The company has a secondary division, CDW-G, devoted solely to United States governmental entities, such as K-12 schools, universities, non-profit healthcare organizations, state & local, and federal government.
Opportunities
Align branding with accessibility standards to improve CDW's homepages (corporate and government).
Solutions
Created component templates to address branding and accessibility issues for headers, promo-sections, and product categories.
Outcomes
Increase average order rate and creation of new accounts while decreasing visitor bounce rates.
Story

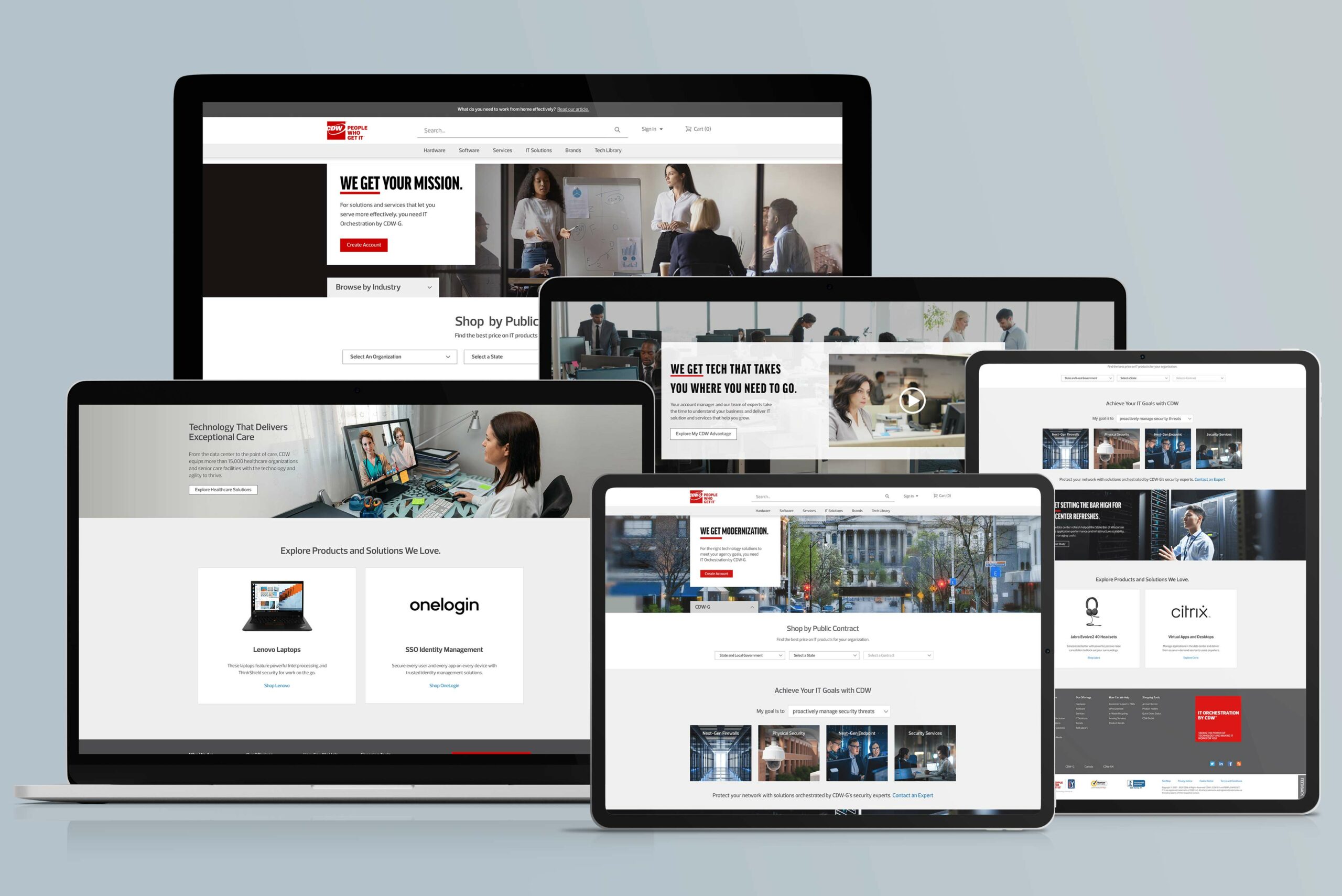
As part of the eCommerce product team roadmap, we were looking to migrate the two main prospect and returning customer pages to Adobe Experience Manager's ("AEM'') CMS framework dubbed "atomic components." CDW's homepages are divided into three domains serving three different markets: corporate, governmental (federal, state, local), and small businesses (startups, manufacturing, etc.).
The government domain is further subdivided into several verticals: federal, state, and local, healthcare, K-12, and higher education. These pages are all considered homepages as they are the initial entry point for new site visitors. In short, CDW must continually and incrementally adapt its digital presence to its customers' changing needs.
Increase page performance, optimize scaling flexibility, and address design adjustments in high-traffic site areas.
Thinking through the problem
1
Translate the company brand to the site area.
2
Review the site area’s current web performance to discover engagement patterns.
3
Leverage atomic design patterns for scale and 508 compliance.
How we solve it
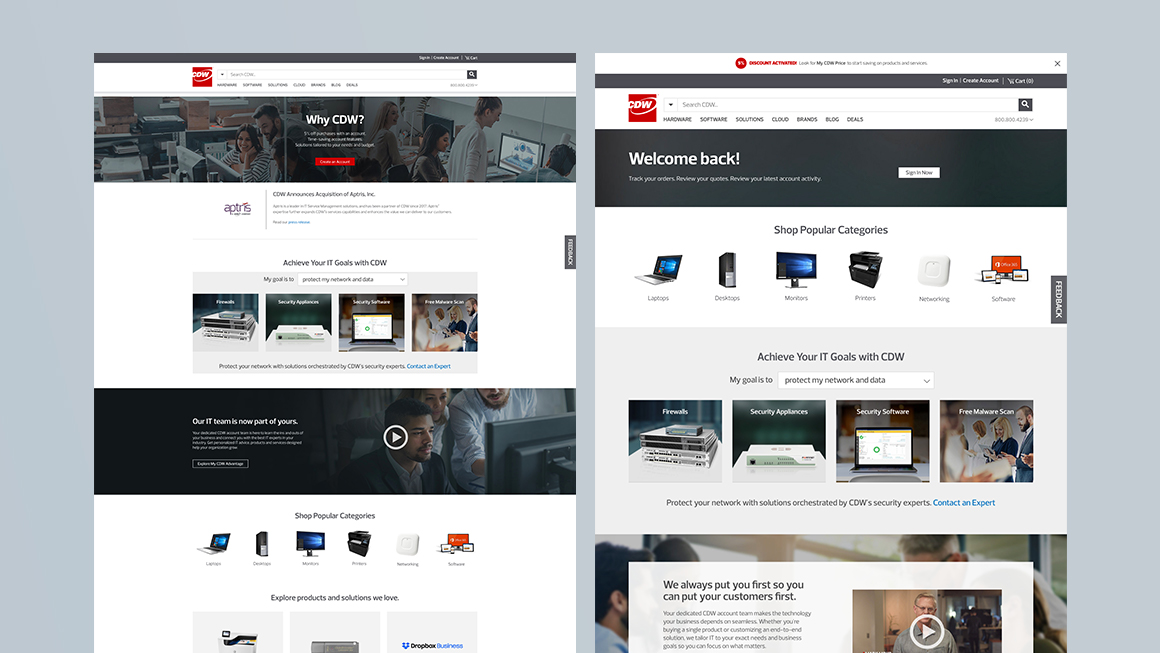
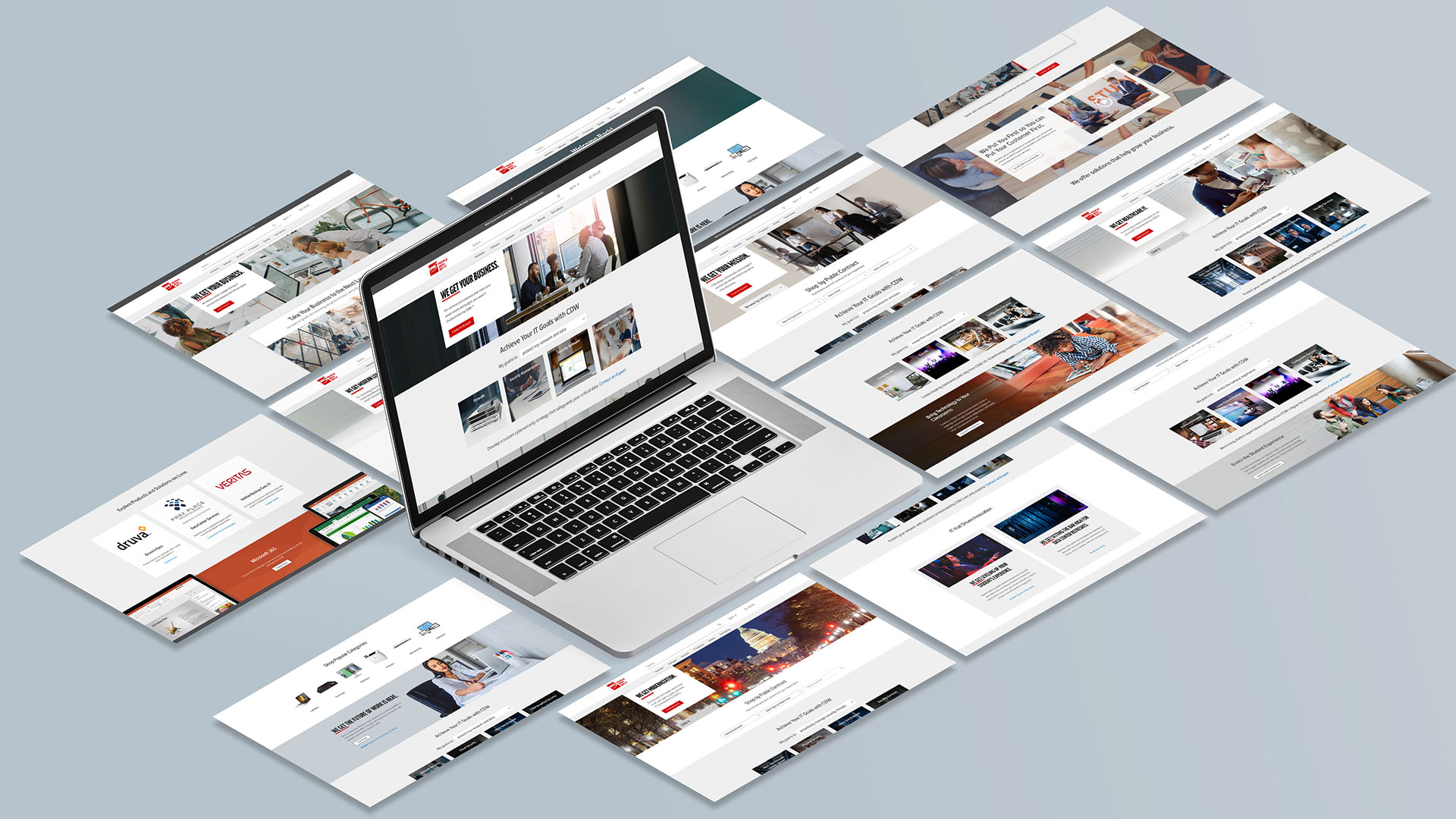
Demonstrate CDW's empathy culture the moment they land on the page.
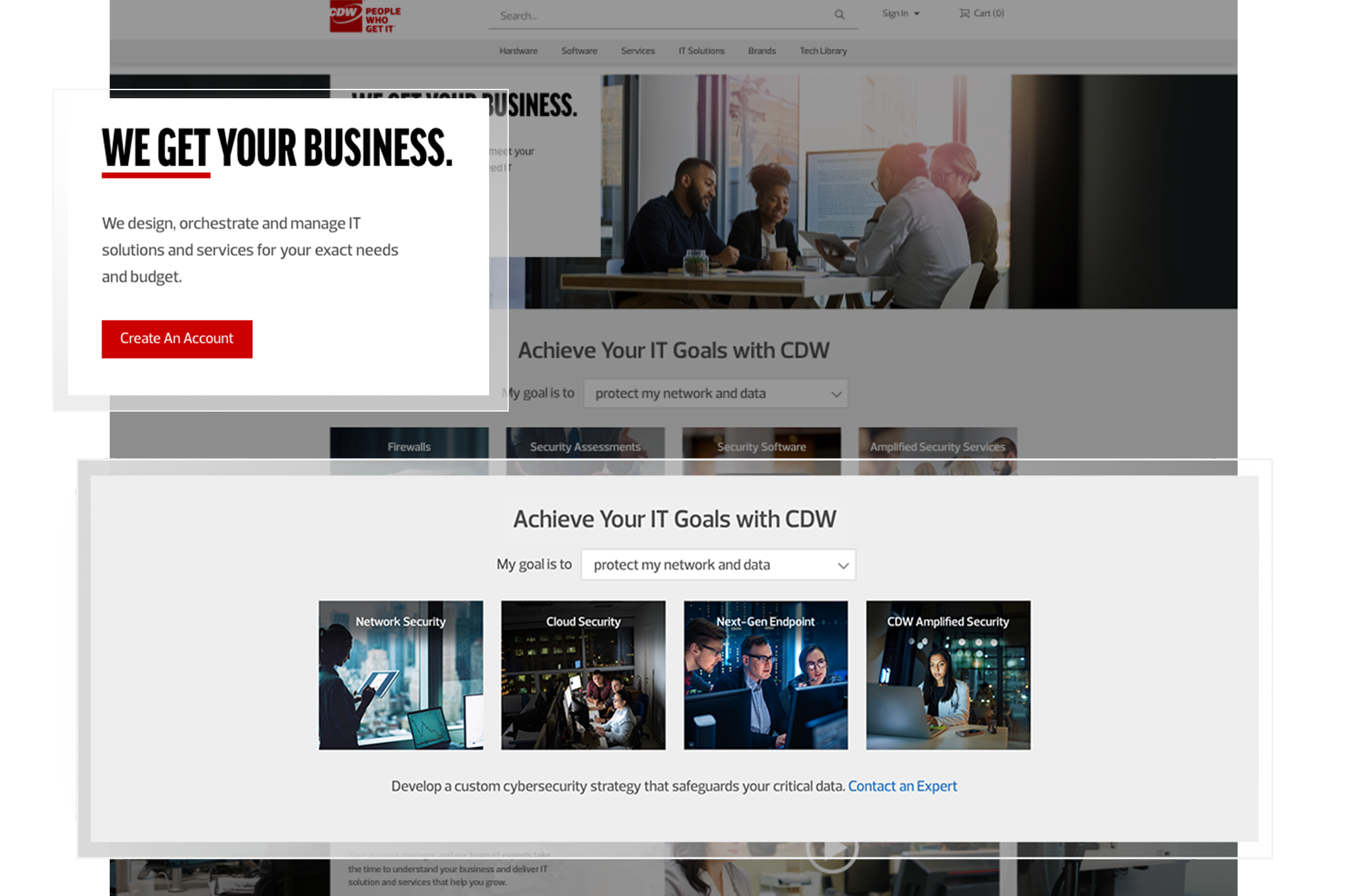
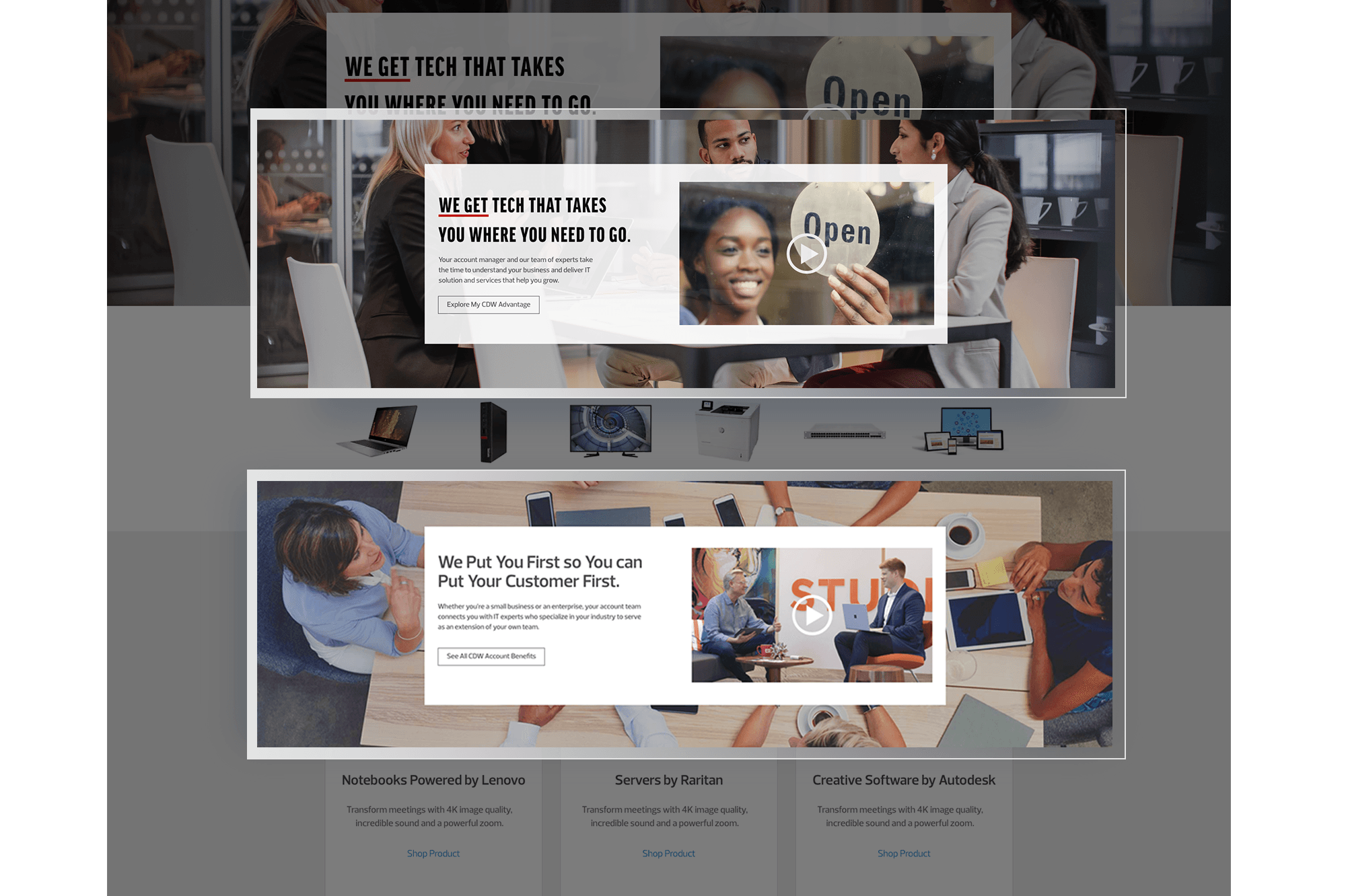
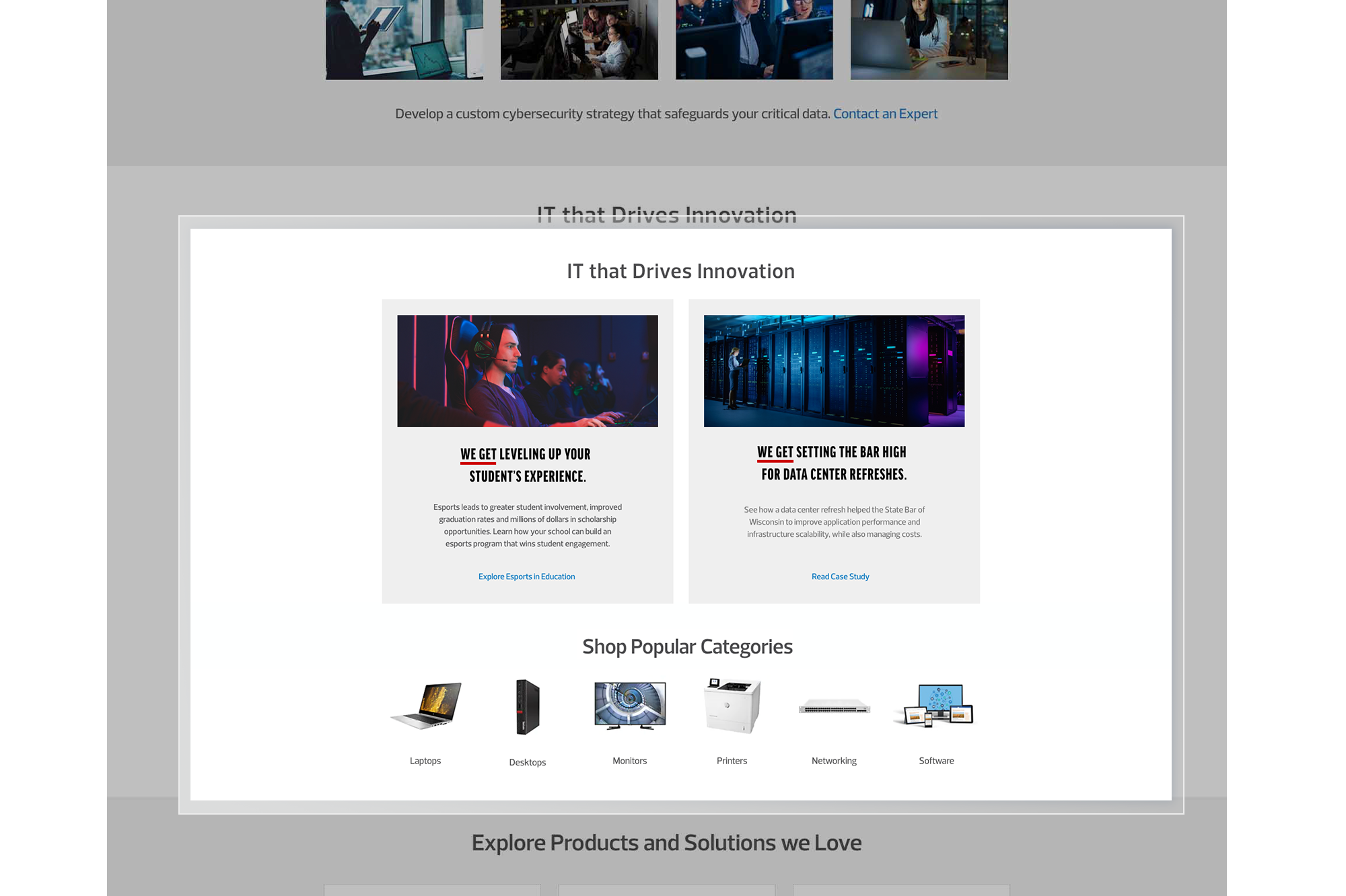
We understood that we needed to demonstrate CDW's empathy culture the moment they land on the page. We needed to explain that "WE GET" means how CDW first understands our customers. I created a box module featuring the "WE GET" messaging using our atomic components and CSS pseudo styles to solve this. In addition, I also added video posters that speaks to CDW’s value propositions.
Create engagement and delight through contextual interactions.
To increase customer engagement, I created a zoom effect on our popular categories section triggered via mouse hover using CSS custom styles. I realized that having a participatory activity on the site increases the likelihood of the site's stickiness.
Consolidate multiple promotions to reduce scroll-depth.
I realized that we have multiple solution promotions on our government page. To reduce scroll-depth, I adopted a card pattern featuring the dual promotions while reaching an agreement with the content team to rotate content either on schedule or need.

Outcomes
132.9%
Increase of Average Order Rate (AOV) within 3 months of launch.
49,367
New accounts were successfully created in the homepages alone.
5%
Decrease in cart abandonment despite depressed economic climate due to pandemic.
What else is left?
This was my very first site-wide design project. I learned that early identification of all project dependencies and stakeholders allowed for timely adjustments to project workflows and matching with correct resources.
For example, before changing the problem-solution match tool, I needed to align with my dev partners and understand the tech constraints that ultimately resulted in a design pivot. I also optimized my efficiency and workflow, knowing I needed to populate CSS custom styles consistently across multiple web pages.
I leveraged reference pages and created a running checklist to navigate multiple interdependent tasks to achieve this. Finally, I learned about necessary redundancies to account for any arising emergencies, such as broken experiences.
I made a separate non-indexable web page filled with copies of commonly used AEM components and a file with different versions of CSS codes, which I will eventually need to migrate to a version control platform.
Selected Works







Created in Earth, Sol System